Integrating Gamera with your Shopify Store
Adding Gamera to your Shopify store is fairly simple but does require you to edit your theme. Don't worry, if you follow our instructions below, you should be up and running within a few minutes!
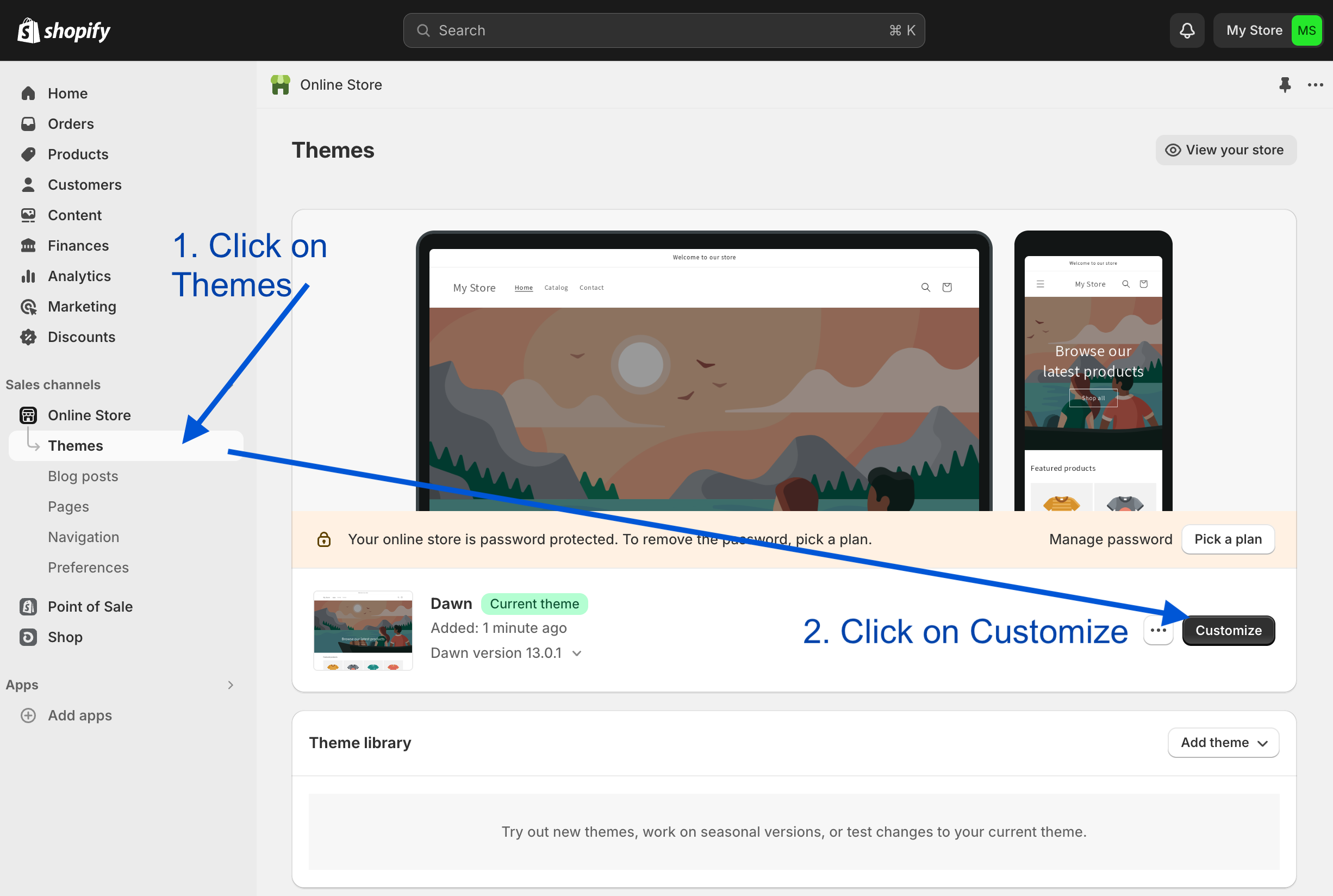
- From your shopify store main dashboard, select
Themesfrom the Online Store menu on the left hand menu. - Next, click on
Customizeon the left hand side of the screen
- From the customize screen, click on the
3 dotson the top menu bar and selectEdit codefrom the dropdown menu
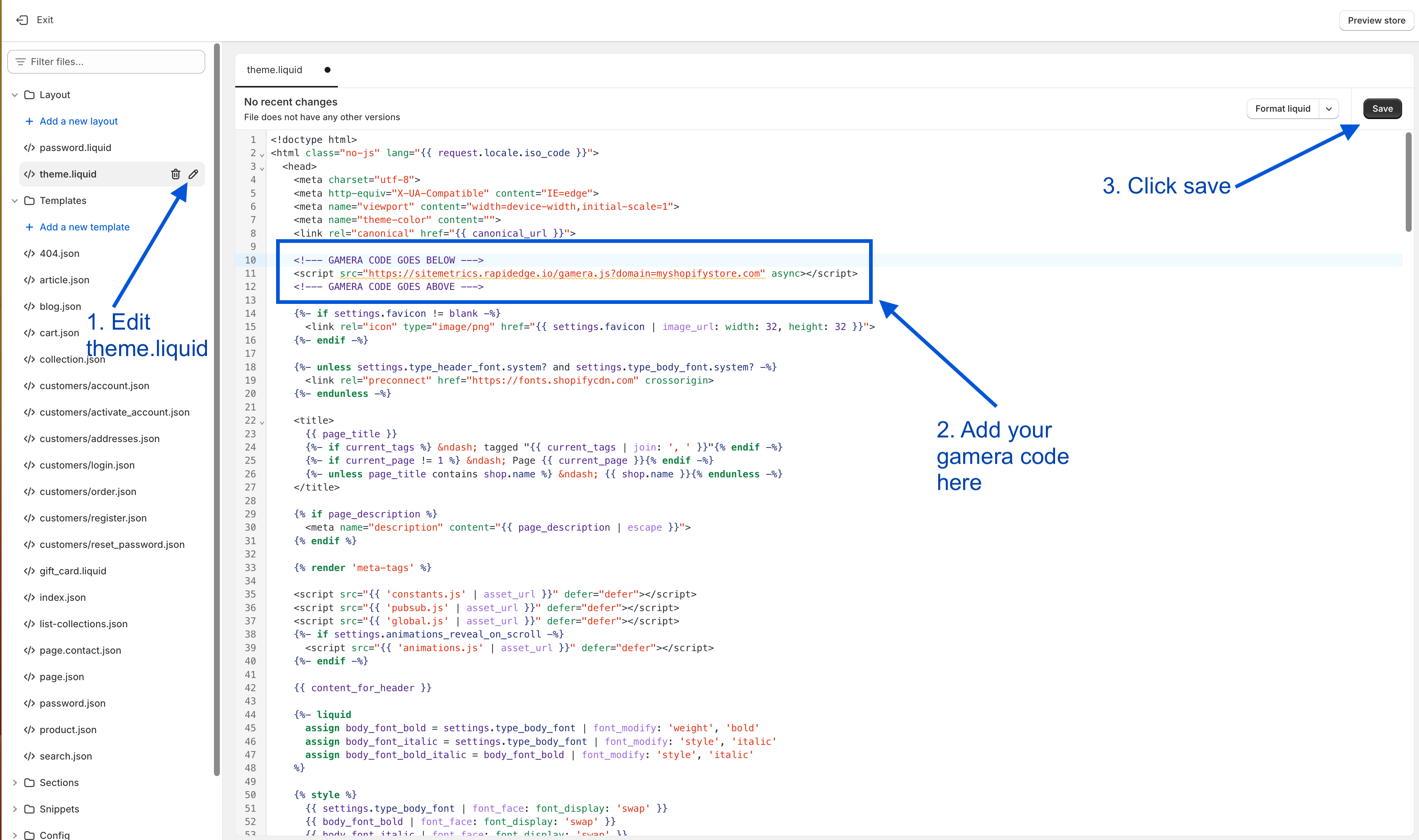
- Click the pencil icon next to
theme.liquidto edit the main theme template.
- Add your tracking code as shown in the screenshot above.
- Click
Save
Custom Domain Tracking Code
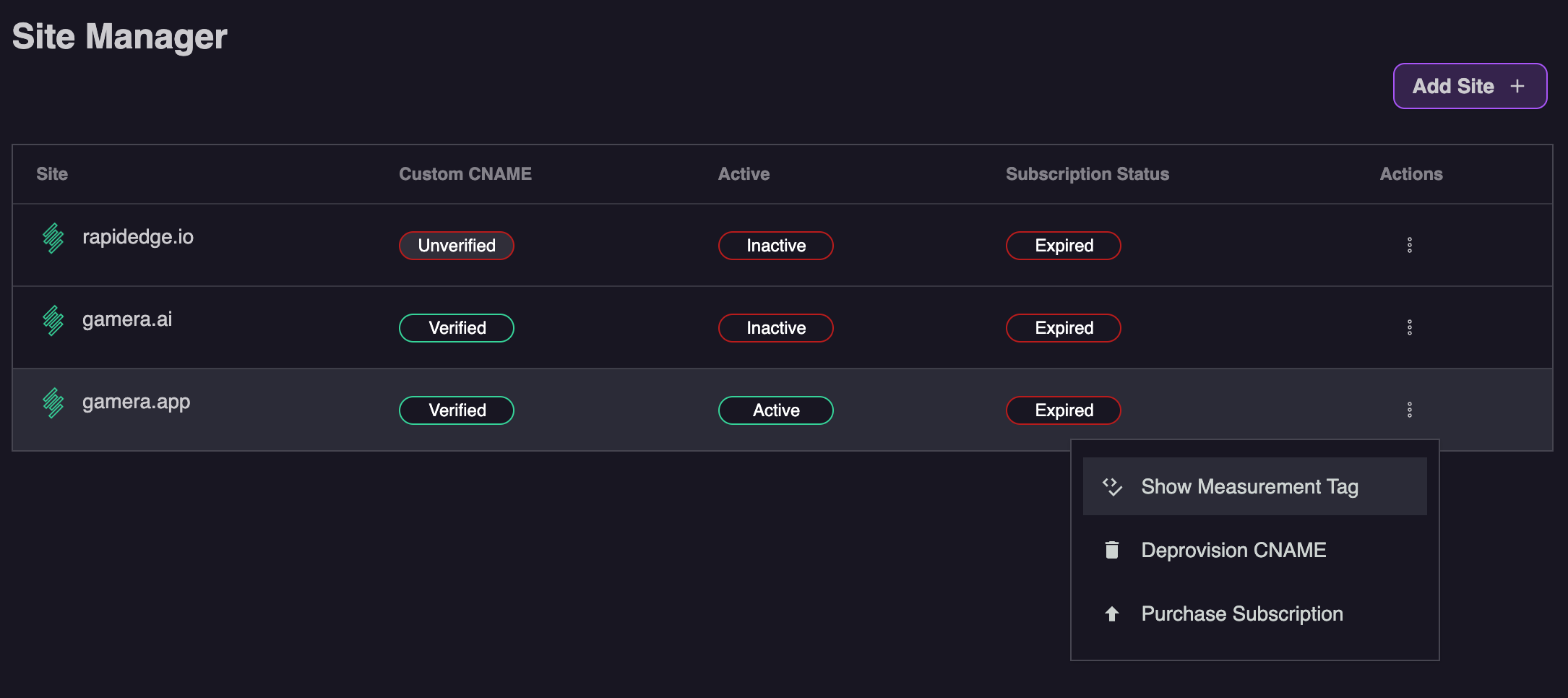
If you are using a custom domain, you can find the correct tracking code in the Gamera Site Manager. Simply select the Show Measurement Tag option from the action menu 
Gamera Hosted Tracking Code
If you are not using a custom domain, you can use the tracking code below. Note please ensure your replace mysite.com with the domain name of your site
<script id="__gamera__" src="https://metrics.rapidedge.io/gamera.js?domain=myshopifystore.com" async></script>IMPORTANT
Be sure to replace myshopifystore.com in the example above with the proper domain of the site you will be tracking
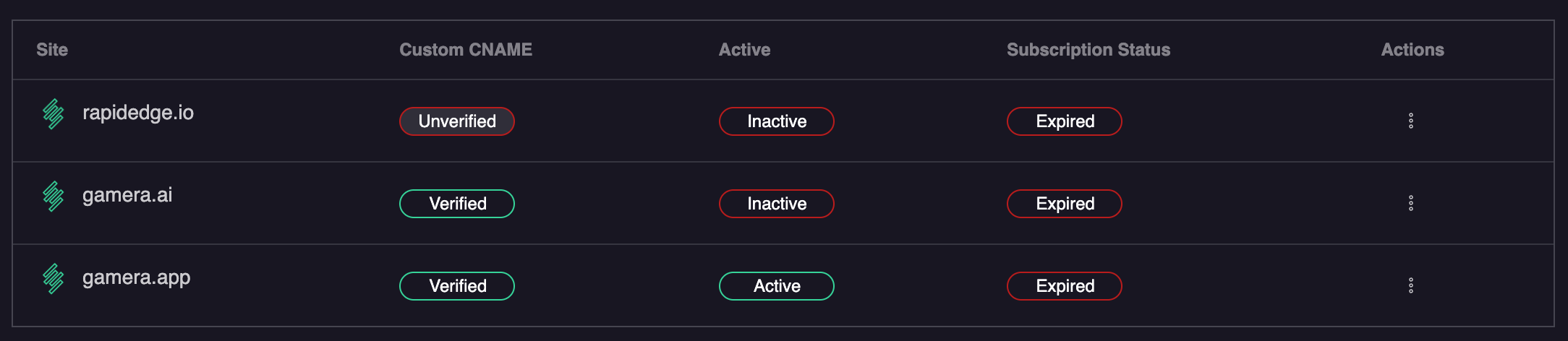
After about 10 minutes we should start to see data from your site. As soon as we see data you will see the site status turn to Active in the Site Manager section of the Gamera portal as shown below: